0x01 前言
以前就曾听说过大名鼎鼎的hexo+github组合拳,只是一直没有机会去折腾,然后今天就找了些教程自己搭建了下,收获还行。
环境是win10 专业版 x64的操作系统

要使用Hexo,需要在你的系统中支持Nodejs以及Git,如果还没有,那就开始安装吧
0x02 环境安装
安装Git Bash客户端
官方下载地址
找到操作系统对应版本的安装程序进行下载,安装没有任何难度的安装,一路next即可,软件会自动添加Path环境,所以不用担心后期环境的问题了
安装完成后打开shell,执行git version 若返回版本信息说明安装成功。
安装Node.js
官方下载地址
Hexo是基于nodeJS环境的静态博客,后面需要使用其中的npm命令
找到操作系统对应版本的安装程序进行下载,安装依旧没有任何难度,一路next即可。
依旧安装完成后打开shell,执行npm -V命令,若返回版本信息说明安装成功。
安装Hexo
打开shell,依次输入以下命令
mkdir hexo
cd hexo
npm install hexo-cli -g
hexo init blog
cd blog
npm install
hexo g # 或者hexo generate
hexo s # 或者hexo server,可以在http://localhost:4000/ 查看
这是Hexo常用的几个命令:
- hexo generate (hexo g) 生成静态文件
- hexo server (hexo s) 启动本地web服务,用于博客的预览
- hexo deploy (hexo d) 部署博客到远端(比如github, heroku等平台)
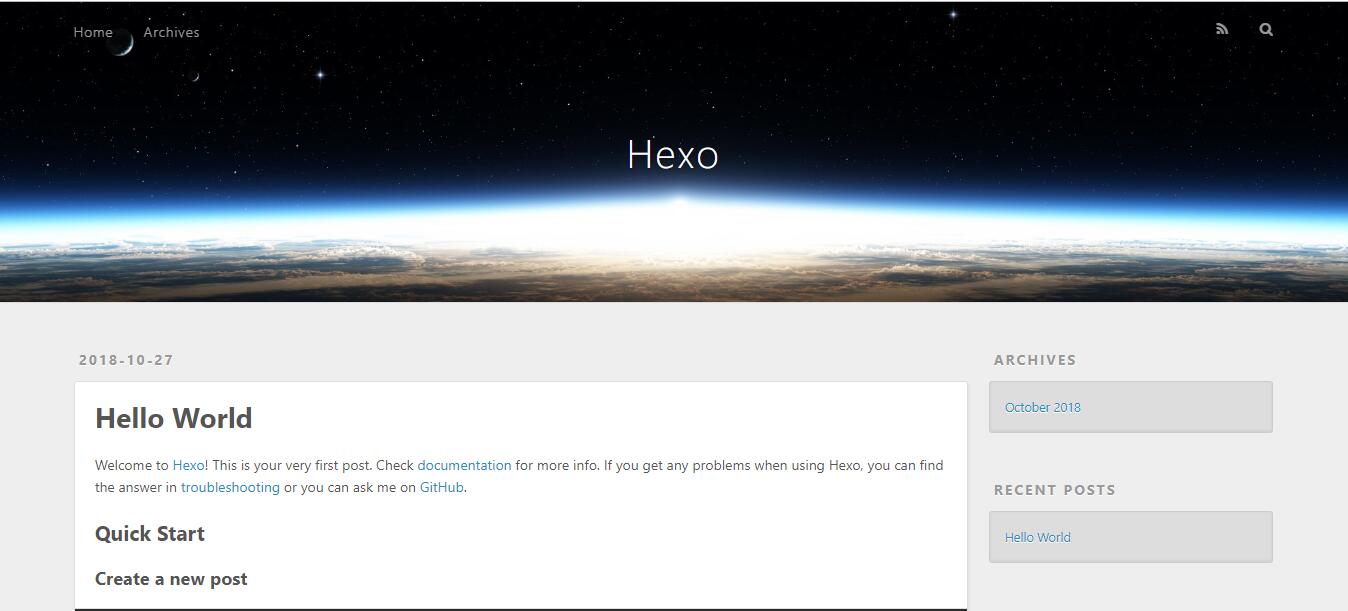
现在我们打开http://localhost:4000/可以看到一篇内置的博客了
进行初始化,初始化后文件夹内会生成一些初始化的文件
另外hexo V可以查看目前Hexo 的版本信息(这是我的版本信息)
hexo: 3.8.0
hexo-cli: 1.1.0
os: Windows_NT 10.0.17754 win32 x64
http_parser: 2.8.0
node: 10.12.0
v8: 6.8.275.32-node.35
uv: 1.23.2
zlib: 1.2.11
ares: 1.14.0
modules: 64
nghttp2: 1.34.0
napi: 3
openssl: 1.1.0i
icu: 62.1
unicode: 11.0
cldr: 33.1
tz: 2018e
0x03 部署项目并连接
先去世界最大的同性交友网站注册一个账户 地址
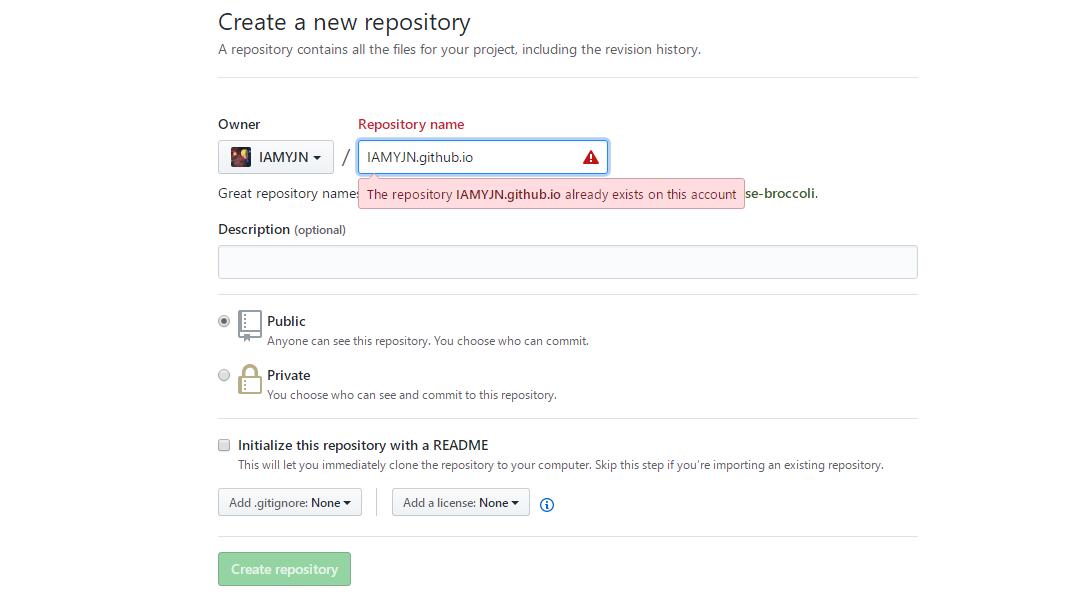
接下来,在 Git hub 上创建项目并使本机能连接到 Git hub
由于我已经创建了所以显示报错
- 回到本机shell中配置git hub账户信息,依次输入如下几条命令:
git config –global user.name “yourname”
git config –global user.email “youremail”
- 创建SSH命令
ssh-keygen -t rsa -C “youremail@example.com“
该命令生成 ssh 密钥,会在c盘用户根目录下.ssh文件夹下生成两个文件,一个是私钥,一个是公钥,我们要用到结尾是.pub 的公钥
将得到的公钥文件用记事本打开,把内容复制下来,在git hub上settings中的SSH and GPG keys中新建一个SSH key,title栏随便取名,key栏把刚才复制的内容粘贴进去即可。
- 在 git bash 中验证是否成功
ssh -T git@github.com
You've successfully authenticated, but GitHub does not provide shell access.
成功连接你就可以进行下一步了
使用Hexo
hexo n # 生成文章,或者 source_posts 手动编辑
hexo s # 本地发布预览效果
hexo g # 生成 public 静态文件
hexo clean #清理缓存
hexo d #发布至GitHub上
这时候我们的博客已经部署到网上了,我们可以在浏览器地址输入栏输入我们的网址https://username.github.io即可
0x04 常见问题
假如hexo d 无反应??
打开根目录下配置文件_config.yml 对其中最下面选项进行配置
1 | deploy: |
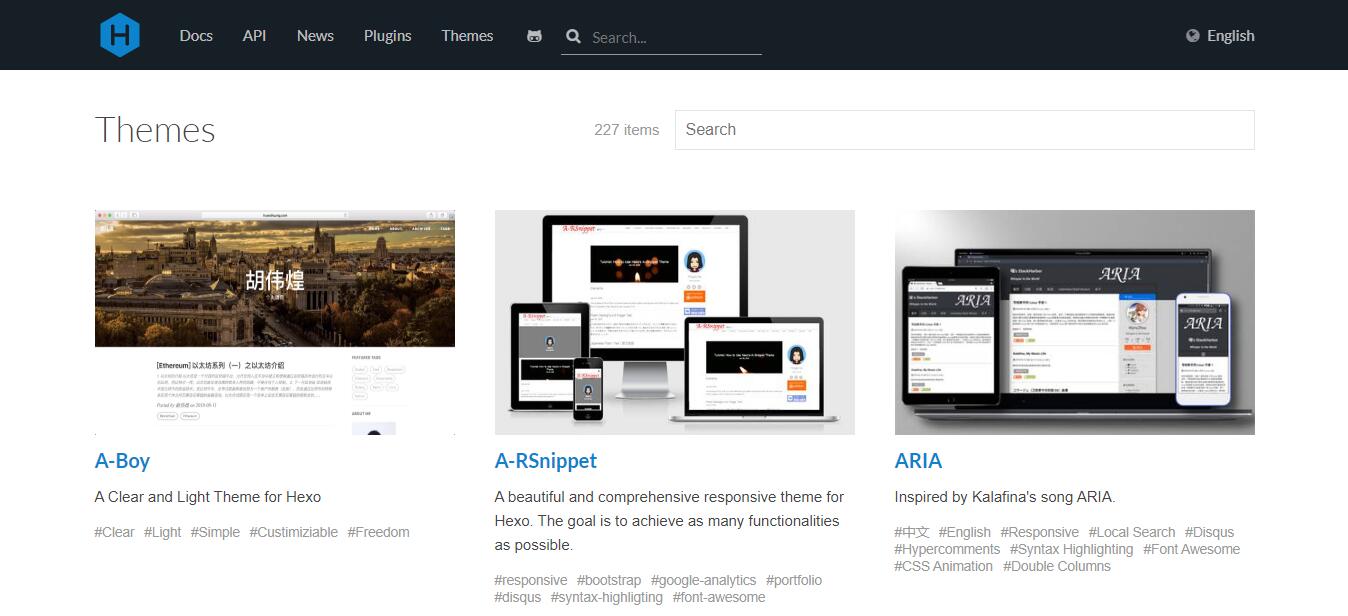
更换主题
前往hexo官方主题网站 其中有大量的主题,找到自己喜欢的主题,拷贝至根目录下的theme文件夹,然后在_config.yml修改theme参数即可。